I am blogging since 5+ years now. I used a lot of WordPress themes but after using all of them still not satisfied with my blog design. I have to do a lot of customizations to make work as I wanted. A few months ago I read a lot of good posts about a theme called GeneratePress so I decided to give a try. And now I am a lover of This awesome theme you can say I found one of the best themes. I have a couple of sites and planning to move all my sites to GeneratePress. I will try my best to tell you why I love this theme in this GeneratePress Review Below.
GeneratePress Review
GeneratePress is a free WordPress theme created by Tom Usborne a developer from Canada. I see this theme a lot of times in the WordPress repository but I ignore like all WordPress users know that free theme is not good and come with bad codes. Which can affect your blog speed and rankings since speed is now a ranking factor.
The theme currently has over million downloads, 100,000+ active install including me now 
So You can say Tom is doing something awesome.

I actually installed the free version of the theme and after a couple of days, I purchased the premium version of this awesome theme. This awesome developer knows how a pro theme should work.
I will cover all the premium features of this theme because it’s worth every penny.
Features
- Super lightweight and fast. Modular design allowing you to enable/disable things you don’t want. This is one of the biggest reasons I love GeneratePress.
- SEO Optimized. GeneratePress is SEO optimized means your rankings will increase.
- Responsive looks great across all devices.
- Schema built-in, for better results in SERPs.
- Impressive integration with the WordPress Customizer. I haven’t been a fan of the customizer in the past, but Tom does it right.
- Compatible with all popular plugins, Yoast SEO, WooCommerce, EDD, BuddyPress, bbPress, and WPML. Great browser support back to IE8.
- Translation ready.
- Font awesome built-in.
- Tons of hooks and filters which make it great for developers.
- Great active support from the developer. On average, 3 updates per month.
The Theme documentation is also awesome easy to read. Besides, have great documentation on the site, You can find setup process in google within a few seconds from their forum.

Pricing
GeneratePress is completely free, however, you also need the add-ons included. For $49.95 you get all 14 awesome add-ons, you can use it on unlimited websites or blogs and get one year of support and updates. It’s definitely worth the money. I have already moved sharjeeltahir into GeneratePress and am working on moving my others sites. So my others websites will be running on GeneratePress. $49.95 is a win-win thing if you ask me!
These are the add-ons that are included.
- Colors: Easily color any element you can think of in the customizer.
- Typography: Choose font sizes, font families (including Google Fonts), font weights and more.
- WooCommerce: Take control of your WooCommerce store with new typography, color & layout options.
- Sections: Easily create seamless sections inside your pages to build unique layouts.
- Menu Plus: Add a sticky menu (fade, slide or no transition), menu logo, and a slide-out menu!
- Page Header: Add a basic image or a complex content page header with full screen, parallax, and other cool options.
- Blog: Display your posts in columns (magazine) or masonry. Change the post image size and alignment, plus much more.
- Backgrounds: Upload background images to various areas throughout GeneratePress.
- Spacing: Control element spacing including your header, content, widgets, menu items, and sidebar width.
- Secondary Nav: Add a second navigation element to GeneratePress with all the same options as your primary navigation.
- Copyright: Add your own custom copyright message at the bottom of your website.
- Disable Elements: Disable specific elements on certain pages and posts such as the header, navigation, content title, and footer.
- Hooks: Add new options to your Dashboard that allow you to add in your own custom content throughout various areas in the theme.
- Import Export: Easily export and import your settings from the customizer!
Also, don’t forget, you will get a 40% discount on renewals. You can save a lot of money and keep using GeneratePress.
Add-ons
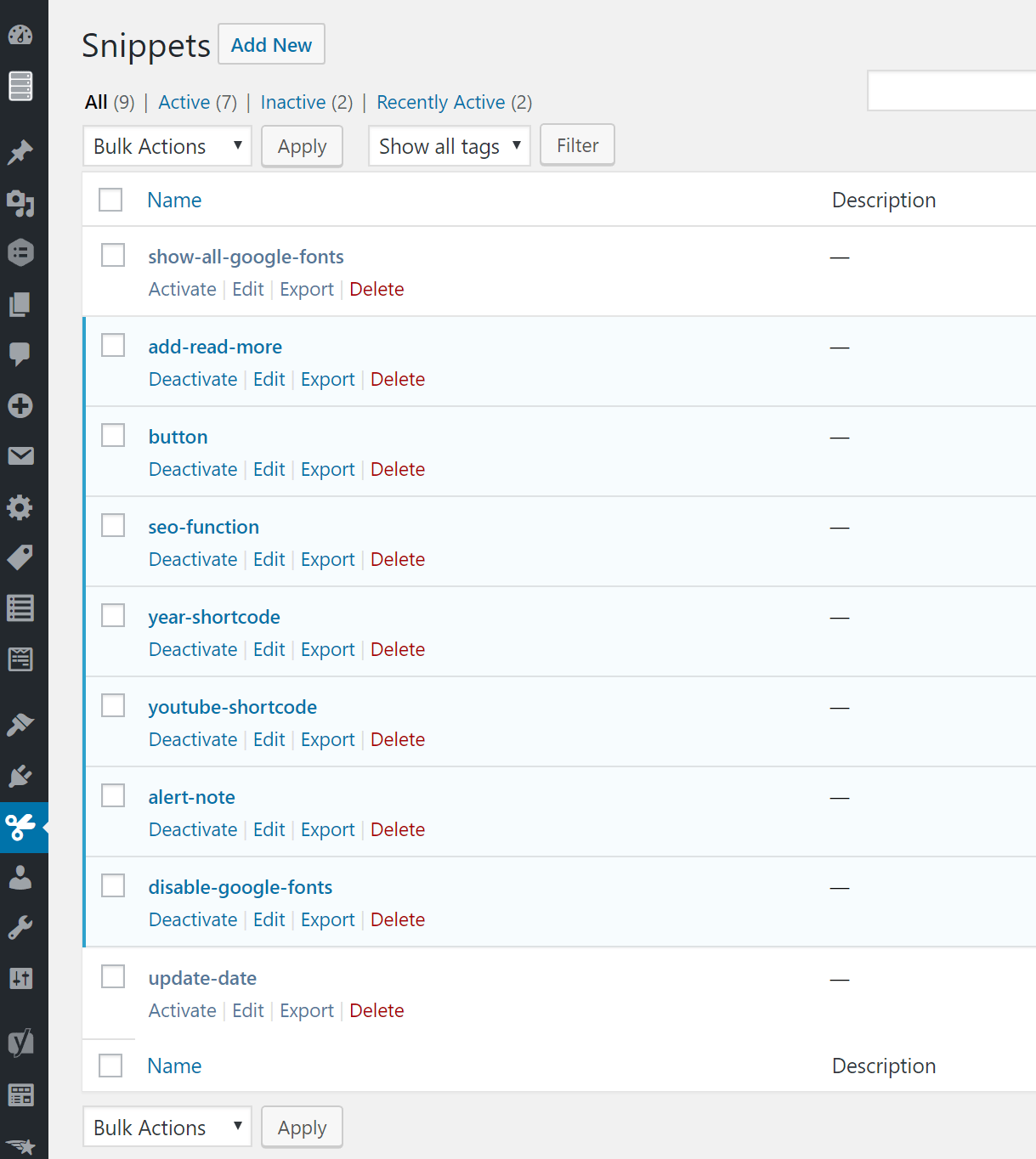
You will get a plugin name GP Premium contains all premium add-ons. You will see a dashboard like below where You can activate/deactivate anything you don’t want to use so they won’t load on your site.

If you’re curious, I am using the following add-ons on this site:
- Blog
- Colors
- Copyright
- Hooks
- Page Header
- Spacing
- Typography
No Child Theme
One of the best parts of GeneratePress is that you no longer need to use any Child theme like the genesis framework. This makes things so easy and reliable. No more editing functions.php or header.php files.
You can update the GeneratePress theme without losing your customization.
The hooks add-on make this possible. It allows you to add custom code/PHP anywhere on your WordPress site.

You can also use the free Code Snippets plugin, which allows you to add PHP to your site. founder of the theme also, recommends this plugin in the GeneratePress documentation.
Below are some of the functions I am using with this plugin.

Some of the PHP functions I am using.
Read More Button
This Function Add a read More Button on blog front page.
[php]
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );
function tu_excerpt_metabox_more( $excerpt ) {
$output = $excerpt;
$settings = wp_parse_args(
get_option( 'generate_blog_settings', array() ),
generate_blog_get_defaults()
);
if ( has_excerpt() ) {
$output = sprintf( '%1$s <a href="%2$s">%3$s</a>',
$excerpt,
get_permalink(),
wp_kses_post( $settings['read_more'] )
);
}
return $output;
}
[/php]
Disable Google Fonts
Below Code Allow me to disable Google Fonts from loading in GeneratePress.
[php]
add_action( 'wp_enqueue_scripts','tu_remove_google_fonts', 10 );
function tu_remove_google_fonts() {
wp_dequeue_style( 'generate-fonts' );
}
[/php]
Post Option I Love
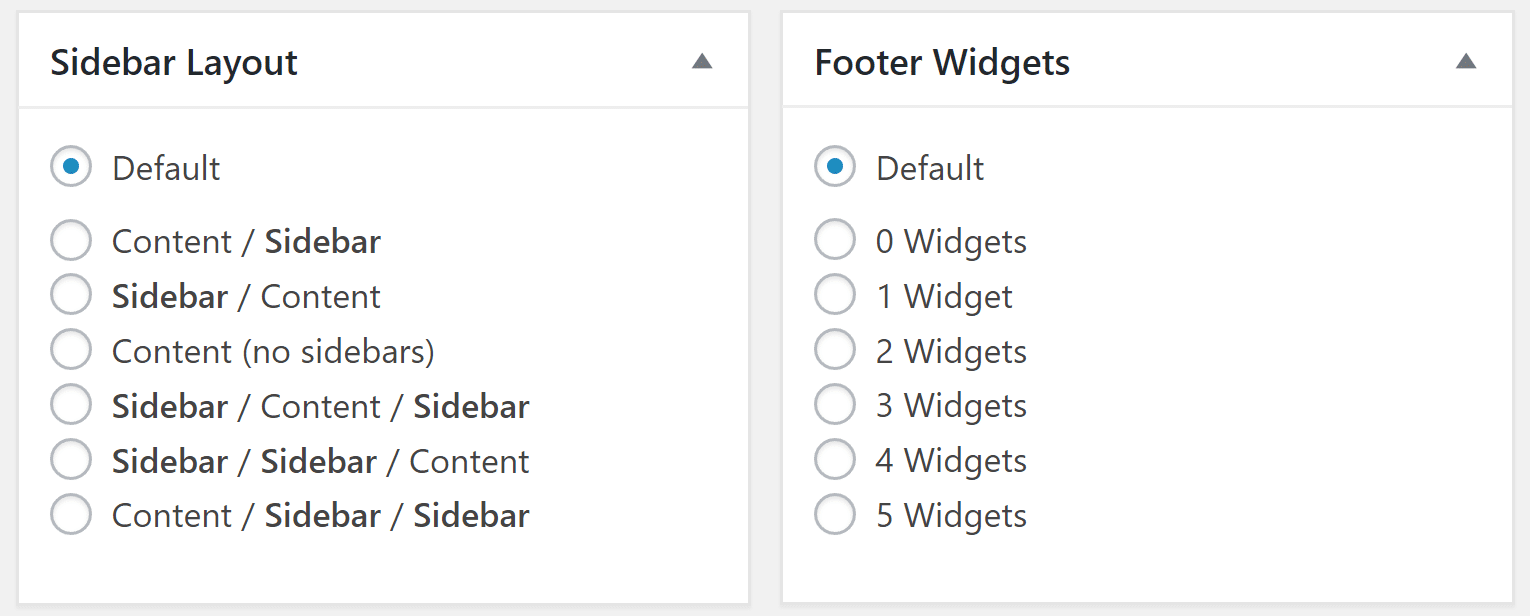
On each post page, you will get a lot of options. You can change sidebar layout and the footer widgets.

You can also change the page to the full-width page as well as disable elements. Cool Na

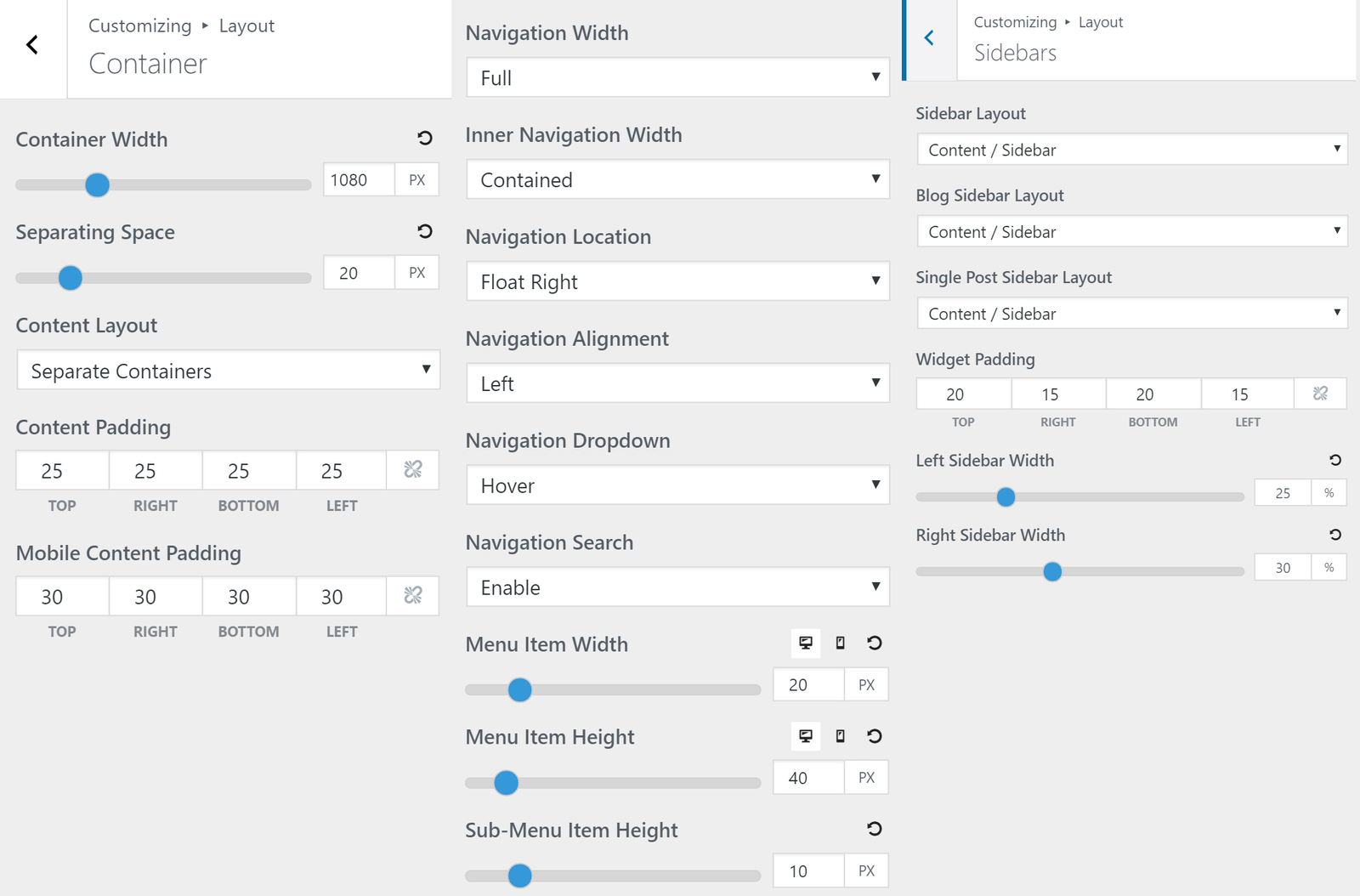
Customizer Layout Options
Here are the few of many customizer layout options. You can make changes to container width of the page spacing padding etc.. on every single element!

Colour
Here are the color options

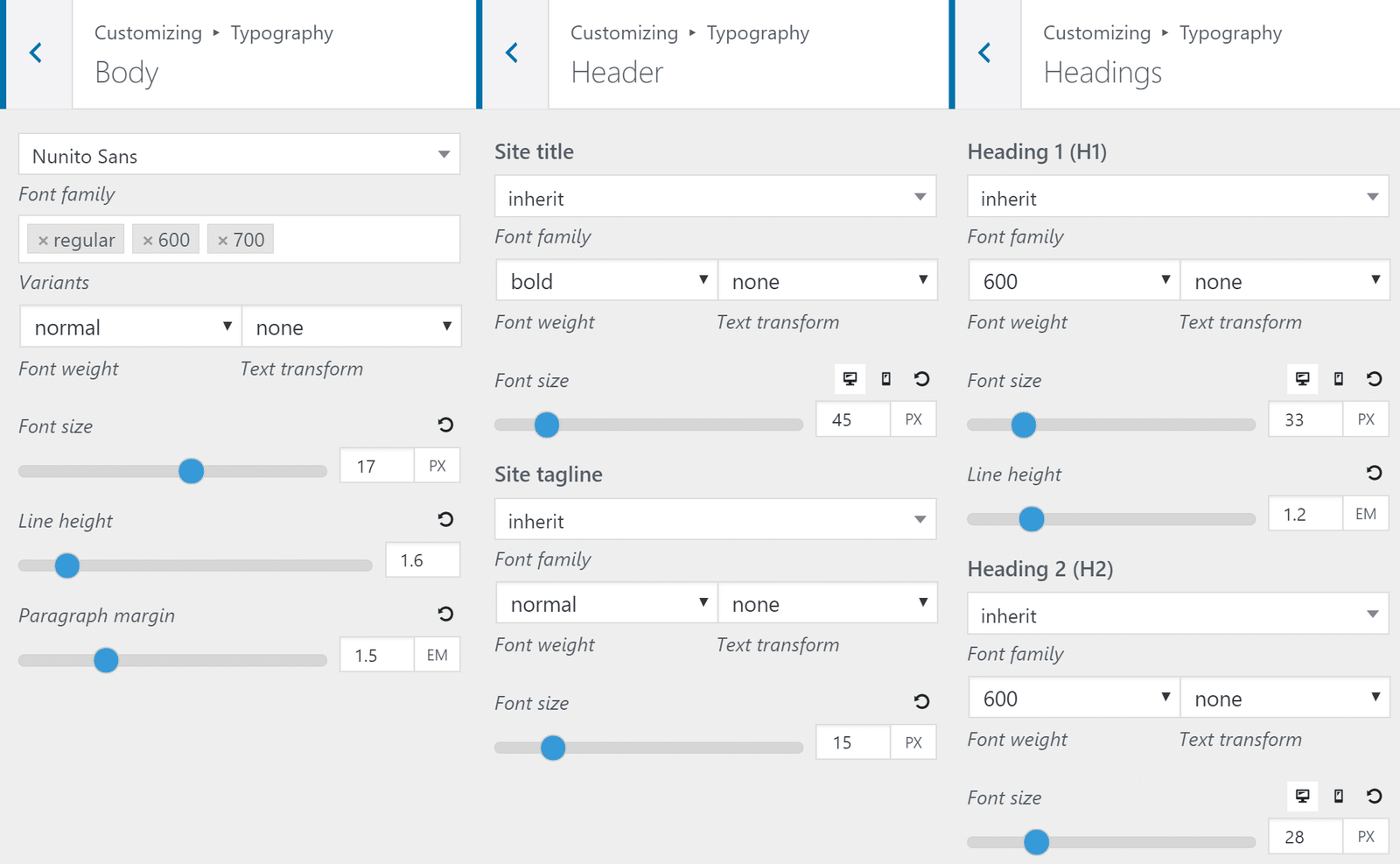
Typography
Here are the few of many typography options. I am using system font stack. You have full control via the customizer.
I have to add some CSS code to my previous theme to make changes. No more Coding and CSS

Blog
This is the blog options section where you can change your blog settings like full-width feature image or smaller features images, Text to the right of the image.
For this small task, I also need to add some kind of CSS in my previous themes. GeneratePress make things easy as hell.

You can use posts date as publishing dates but I prefer using Last Updated Date because I spend a lot of time updating old posts. You can also use updated post date if you spend time updating your old posts. This can help you in SEO and can increase CTR.
Use below Php function with the plugin method mentioned above.
[php]
if ( ! function_exists( 'generate_posted_on' ) ) :
/**
* Prints HTML with meta information for the current post-date/time and author.
*/
function generate_posted_on()
{
$date = apply_filters( 'generate_post_date', true );
$author = apply_filters( 'generate_post_author', true );
//if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) )
$time_string .= '<time class="updated" datetime="%3$s" itemprop="dateModified">%4$s</time>';
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
// If our date is enabled, show it
if ( $date ) :
printf( '<span style="float: left; margin-right: 3px;">Updated:</span><span class="posted-on">%1$s</span>',
sprintf( '<a href="%1$s" title="%2$s" rel="bookmark">%3$s</a>',
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
$time_string
)
);
endif;
// If our author is enabled, show it
if ( $author ) :
printf( ' <span class="byline">%1$s</span>',
sprintf( '<span class="author vcard" itemtype="http://schema.org/Person" itemscope="itemscope" itemprop="author">%1$s <a class="url fn n" href="%2$s" title="%3$s" rel="author" itemprop="url"><span class="author-name" itemprop="name">%4$s</span></a></span>',
__( 'by','generatepress'),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( 'View all posts by %s', 'generatepress' ), get_the_author() ) ),
esc_html( get_the_author() )
)
);
endif;
}
endif;
[/php]
If you are using the above function you should add this CSS on your theme.
[css]
.posted-on .updated {
display: block;
float:left;
margin-right: 3px;
}
[/css]
Speed Test
Below are the results from Pingdom after migrating my site to GeneratePress.

Well, GeneratePress solved a lot of problems like no need to add codes CSS etc. All you need to visit the customizer section and simplye check the settings you want. I am now moving all my sites to GP so I can breathe easily without caring about my site design or child theme blah blah.
The developer has restored my faith in multi-purpose themes, and that when done the right way, can actually perform faster.
Final Words
GeneratePress is all one package for bloggers. If you are looking for a beautiful theme for your WordPress website then I recommend trying GeneratePress once. GP does everything You need right now.
I would love to hear your thoughts


